Chez eSkills, nous pensons qu’une bonne expérience d’apprentissage est celle qui permet à tous les apprenants de s’engager dans l’apprentissage, quels que soient leurs besoins individuels, y compris les utilisateurs ayant des difficultés d’accessibilité ou des handicaps.
En tant que concepteurs pédagogiques : il est de notre responsabilité de veiller à ce que chacun vive une expérience de formation positive et engageante !
C’est pourquoi, dans cet article, nous allons partager avec vous 6 réflexes à adopter pour rendre vos modules plus accessibles. Au passage, nous partagerons avec vous des exemples de fonctionnalités d’accessibilité développées pour deux formations que nous avons conçus à l’aide d’Articulate 360 : un programme d’éducation aux risques liés aux munitions explosives (EORE) pour le Centre international de déminage humanitaire de Genève (CIDHG) et un programme d’accueil pour l’Administration fédérale.
Conseil #1. Rédigez un texte alternatif concis et descriptif
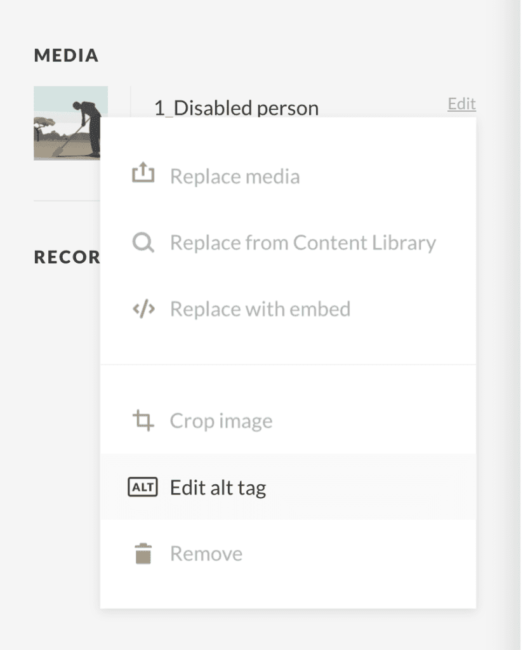
Les apprenants atteints de déficience visuelle ont recours à des lecteurs d’écran pour convertir le texte en paroles audibles ou en braille. Les lecteurs d’écran n’étant pas en mesure d’interpréter les images, il est essentiel de rédiger un texte alternatif (alt text), afin qu’aucun apprenant ne passe à côté d’informations essentielles.
La rédaction d’un texte alternatif efficace est une forme d’art en soi : Il doit être concis et descriptif : une aide à la compréhension, pas une distraction ! Voici quelques considérations à prendre en compte :
- Ajoutez un texte alternatif pour décrire le contenu de chaque élément graphique (image, illustration, etc.). Si il s’agit d’une image d’ambiance, indiquez «null».
- Évitez les expressions « image de » ou « graphique de » . Concentrez-vous plutôt sur les informations clés dont l’apprenant a besoin.
- Évitez les ponctuations excessives, par exemple *****.
- Évitez d’intégrer du texte dans les images
Conseil #2. Inclure des sous-titres et des transcriptions écrites pour les vidéos/audios
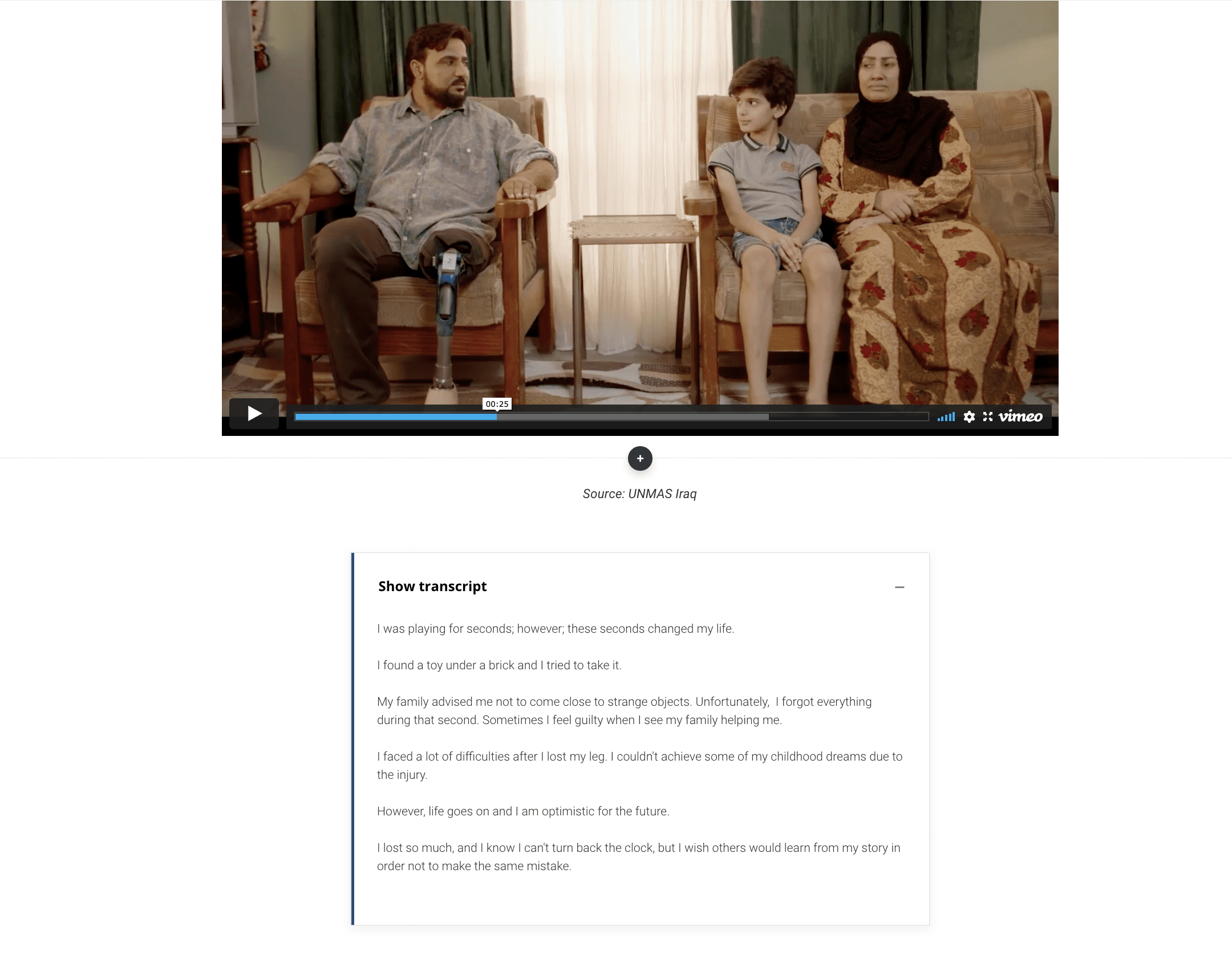
Pour répondre aux besoins des apprenants malentendants, placez des sous-titres dans vos vidéos. Ils aideront également les participants de langue étrangère.
Pour les contenus uniquement audio, tels que les podcasts : Vous devez également fournir des alternatives textuelles, comme une transcription écrite… De plus, les autres apprenants peuvent également se référer aux transcriptions pour prendre des notes et réviser !
Conseil #3. Faites attention au formatage, à la police et à la couleur
Le formatage
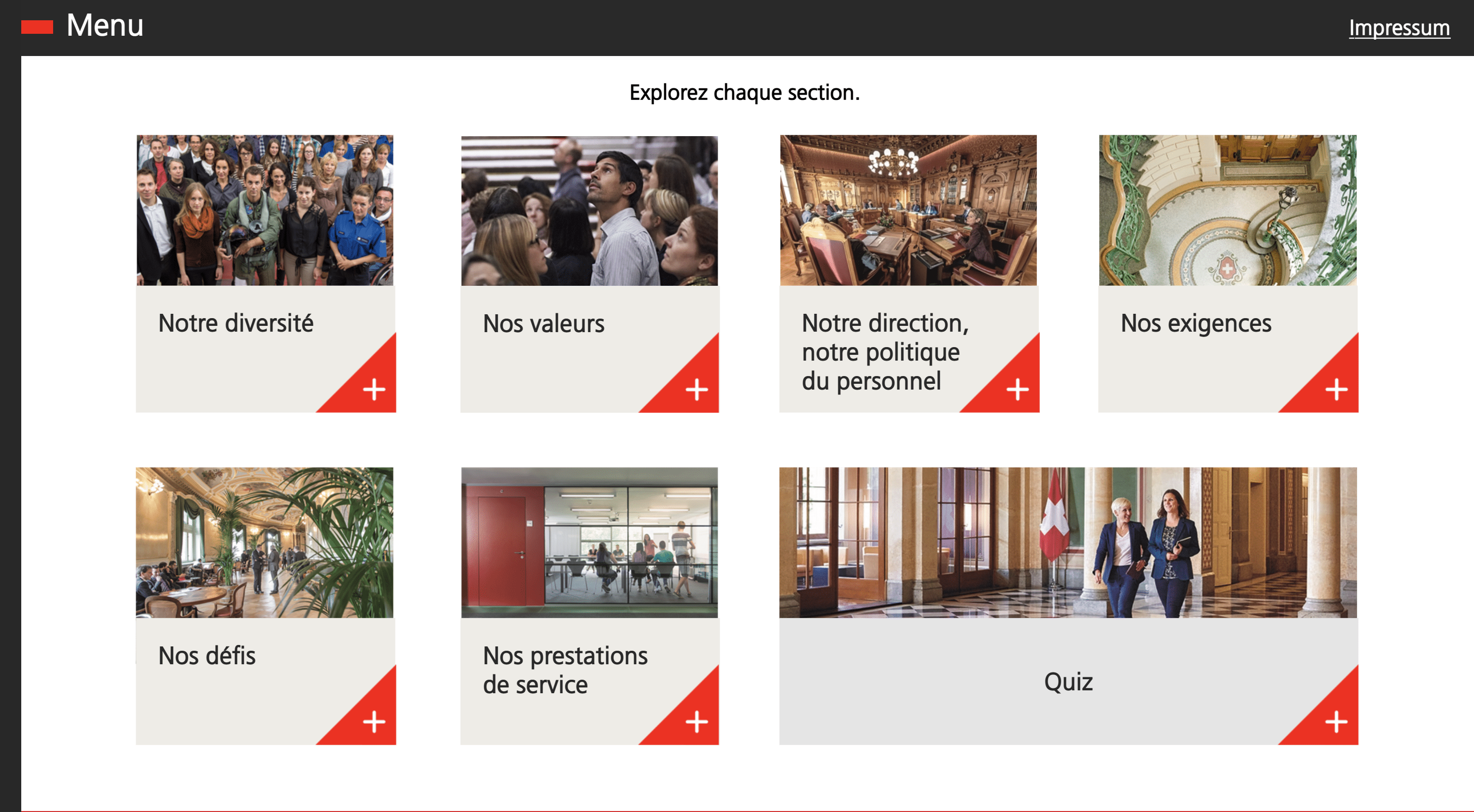
Divisez les longs morceaux de votre contenu en utilisant de manière claire et cohérente les blocs d’en-tête (H1, H2) et les étiquettes de contenu. Cela permettra non seulement de mieux organiser votre cours, mais aussi d’aider tous les apprenants à s’orienter et à traiter votre cours plus facilement.
Cela est particulièrement important pour les apprenants utilisant des technologies d’assistance, car les lecteurs d’écran analysent essentiellement la structure sous-jacente de votre formation pour aider les apprenants à naviguer dans le contenu.
Utilisez beaucoup d’espace blanc pour aider votre apprenant à se concentrer et à lire sans distractions. Cela les aidera certainement à comprendre votre contenu.
La police
En ce qui concerne la taille de la police, plus elle est grande, mieux c’est. La taille de la police doit se situer entre 16 et 18 points.
Si vous devez mettre l’accent sur un mot ou une phrase, utilisez une police en gras. Évitez l’italique ou d’autres effets de texte comme l’ombre ou la lueur, car ils déforment les mots et rendent la lecture plus difficile pour les apprenants.
La couleur
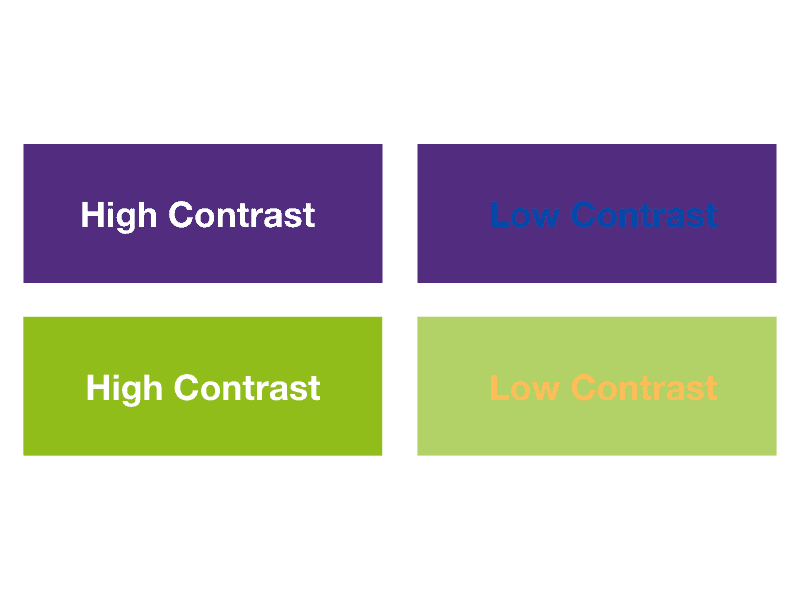
Les personnes atteintes de basse vision ont souvent des difficultés à lire un texte dont le contraste des couleurs est insuffisant. Dans d’autres cas de daltonisme, le niveau de contraste des couleurs peut également être un problème.
Voyez comment le texte à fort contraste est beaucoup plus facile à lire que le texte à faible contraste :
Nous vous recommandons de consulter cet outil qui permet de vérifier l’accessibilité du texte sur une image d’arrière-plan – Il s’agit d’un excellent outil pour vérifier le contraste si vous avez du texte sur une image d’arrière-plan.
Un autre outil efficace est cet analyseur de contraste de couleur, qui est utile lorsque vous ajoutez des couleurs à vos projets Camtasia, Storyline et Captivate.
Conseil #4. Fournissez une navigation claire
Évitez d’utiliser des expressions génériques comme « cliquez ici » : Précisez plutôt aux apprenants en utilisant des éléments de navigation, comme un bouton « Suivant » ou « Continuer » pour passer à la page suivante.
Conseil #5. Créez des liens adaptés aux personnes handicapées
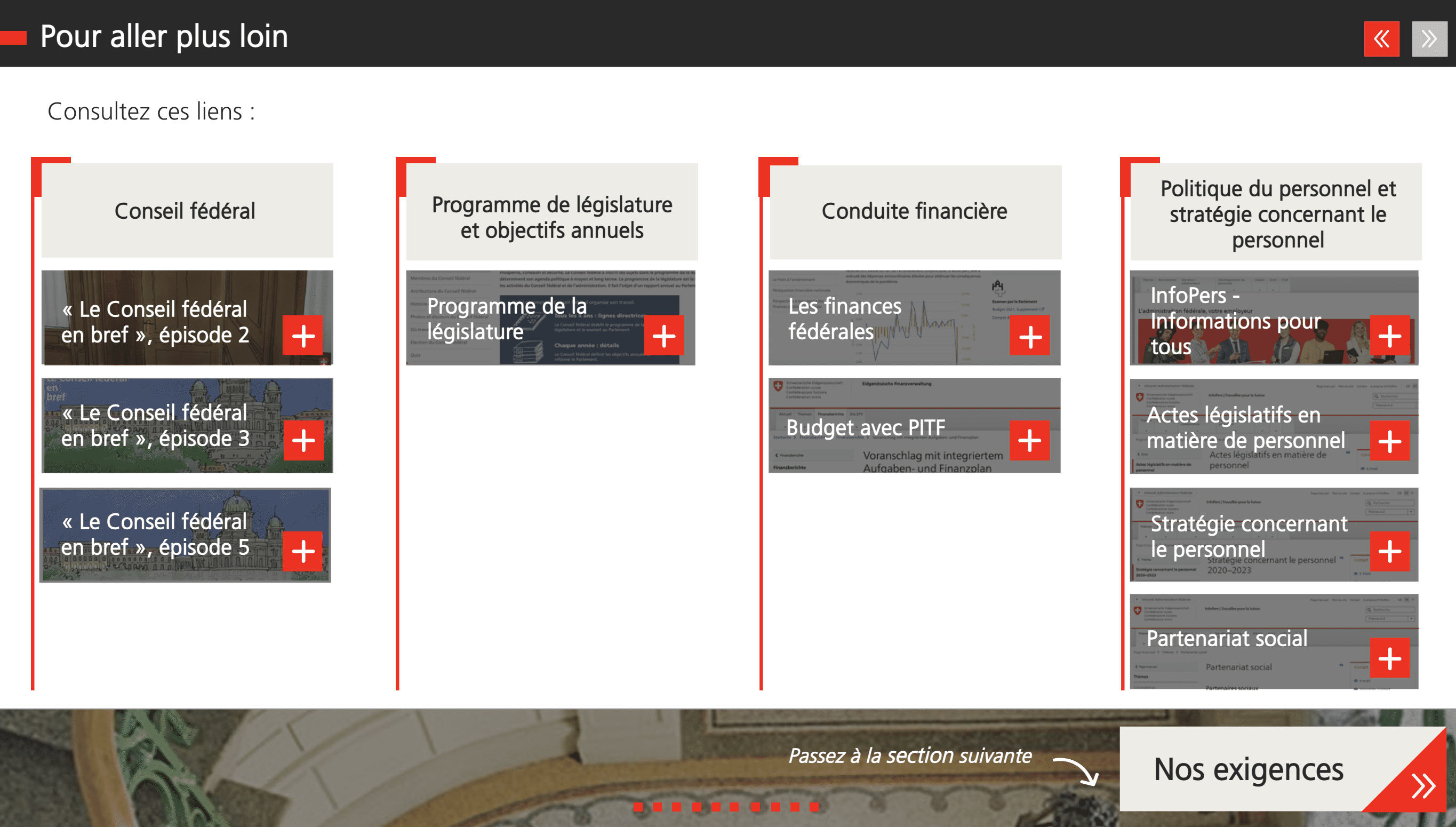
Les hyperliens sont fréquemment utilisés dans le cadre de la formation en ligne : ils permettent de diriger les apprenants vers d’autres pages externes afin d’obtenir des informations complémentaires ou de télécharger le contenu du cours.
Lorsque vous créez des hyperliens, faites en sorte que vos liens soient aussi descriptifs que possible. Par exemple, au lieu de simplement « cliquer ici », mettez en hyperlien le texte qui explique à quoi mène le lien.
Veillez également à ce que le texte de votre lien hypertexte contienne au moins deux mots complets. Il sera ainsi plus facile de cliquer pour les apprenants dont la motricité fine est limitée.
Conseil #6. Utilisez les interactions complexes avec parcimonie
Mettez-vous à la place d’une personne malvoyante ou ayant de faibles capacités motrices. Souvent, cette personne utilise un clavier plutôt qu’une souris pour naviguer. Serait-il capable de participer à des interactions telles que le glisser-déposer, les hotspots ou les exercices de correspondance ? C’est peu probable !
Si les activités interactives sont des moyens fantastiques d’impliquer vos apprenants et de rendre l’apprentissage plus amusant, évitez de les surcharger avec des activités trop complexes.
Trouvez plutôt d’autres façons de concevoir vos éléments interactifs, en les rendant aussi simples que possible.
Conclusion

Icone clavier de l’accessibilité au handicap
L’accessibilité de l’apprentissage en ligne garantit que tous les apprenants ont la possibilité de participer à des activités d’apprentissage en ligne sans obstacles.
En tant que praticiens de la formation en ligne, nous pouvons tous faire davantage pour concevoir du contenu de formation en ligne avec plus d’empathie et d’intention : un contenu qui prend en compte les différents besoins d’apprentissage.
Nous espérons que les conseils présentés dans cet article vous ont donné un meilleur aperçu de la façon de concevoir une formation en ligne accessible à tous ! Vous avez d’autres conseils et suggestions ? Partagez-les avec nous en laissant un commentaire !
Chez eSkills, nous sommes fiers de notre expertise en matière de conception pour l’accessibilité ! Nous serions ravis de vous aider à créer une meilleure expérience d’apprentissage.
Si vous avez besoin d’aide pour concevoir votre propre formation en ligne accessible, contactez-nous !